What is JAMstack?
What is JAMstack? How does JAMstack technology work and how does it affect web development today?
This technology appeared to revolutionize the web world because of its great effectiveness on SEO, speed, security, and other details of the website.
Continue reading to learn more about JAMstack technology.
Introduction to JAMstack
During the past 20 years, most of the web applications relied on an architecture called (LAMP stack) for programming and launching websites. Most of those websites have been built using WordPress and many other eCommerce platforms.
But there has been a change in the world of web technology. A website owner no longer just wants a nice looking website.
The performance and speed of website browsing have become an essential need for everyone because it affects the SEO ranking of search results, and also reduces the bounce rate. Therefore, the need for a new architecture and technology known by the name of JAMstack appeared.
JAMstack technology is useful for building fast and secure applications that connect directly over the CDN, eliminating the need to manage or run traditional web servers and databases.
What does JAMstack stand for?
JAMStack is a new framework for building websites and web applications which is short for JavaScript, APIs, and Markup.
(JavaScript) a frontend technology that executes dynamic programming while communicating with APIs.
(APIs) backend technology that uses third party operations and accessed over HTTPS with JavaScript.
(Markup) prebuild HTML files. These can be generated using Webpack ( files bundler), such as Markdown, using a Static Site Generator.
What's the JAMstack framework?
JAMstack framework is a method to build fast and secure websites in the form of pre-rendered files and hosts these files on servers without the need to manage them in an easy way.
When we talk about this "stack", we are no longer talking about backend programming techniques, operating systems, specific web servers or databases that need a special team to fine-tune them.
JAMStack is not related to specific technologies.
It is a new method that integrates the backend programming techniques into one system to create websites and applications in a manner that provides better performance, higher security, lower cost, easier scalability, and better development experience.
What does pre-rendering mean?
It is a process of effectively pre-loading all the elements on the page and configuring them for web spiders to see them.
It is done by a so-called (Webpack) which compiles and compresses JavaScript files.
What are the benefits of JAMstack?
1- Speed
Nothing beats pre-generated Static HTML files served over a CDN.
This dramatically reduces page load and server response time. As a result, it gives an incredible speed in browsing.
2- Better security
Due to the abstraction and separation of server-side software from web pages (Static HTML), private software is isolated thus preventing attacks.
3- Better development experience
Front-end developers can focus on the front end, without being tied to a hybrid architecture and confusing the outdated, complex backend software technologies.
This usually means faster and more focused development.
4**- Reducing annual hosting costs
**JAMStack software consumes fewer server resources than other types of other applications, and therefore costs are lower**,** and hosting prices are almost free for simple sites, however, costs increase with the increase in the workload, this is what scaling is.
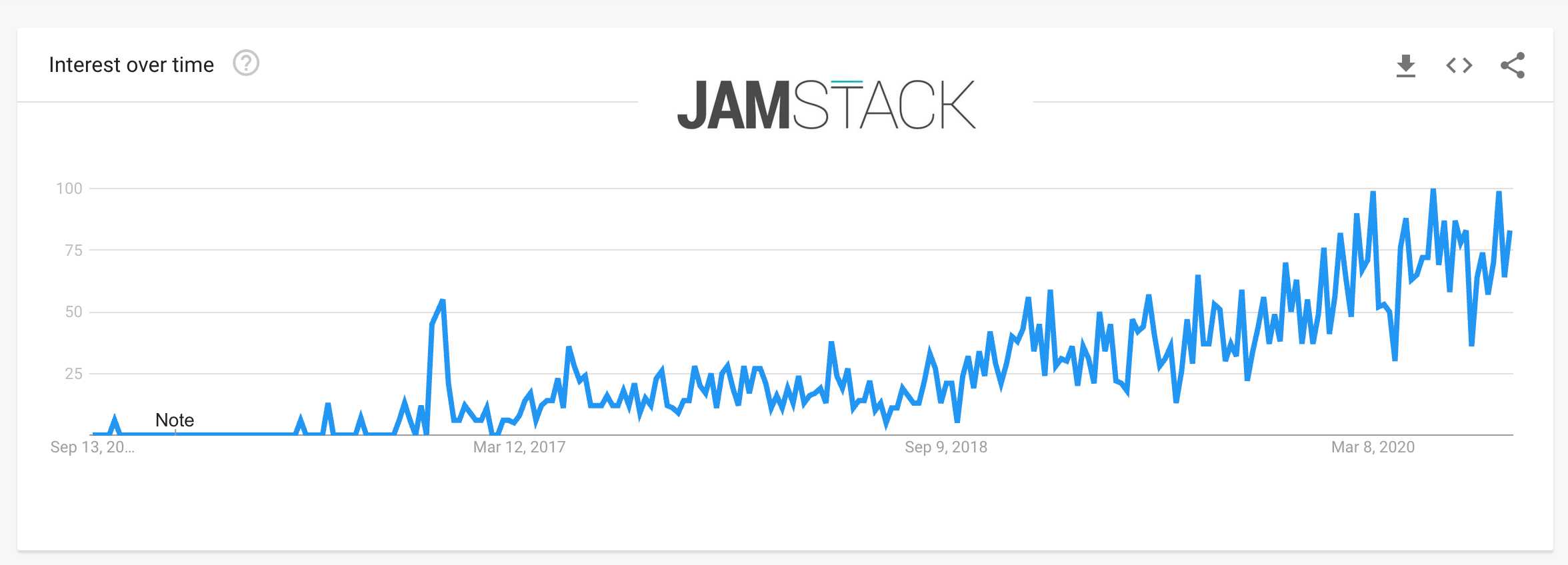
How popular is JAMstack today?

We notice that there has been an increase in the number of people interested in JAMstack technology during the past three years.
Web experts say it is the new future of the web as we will continue to see an increase in interest in this technology over time.
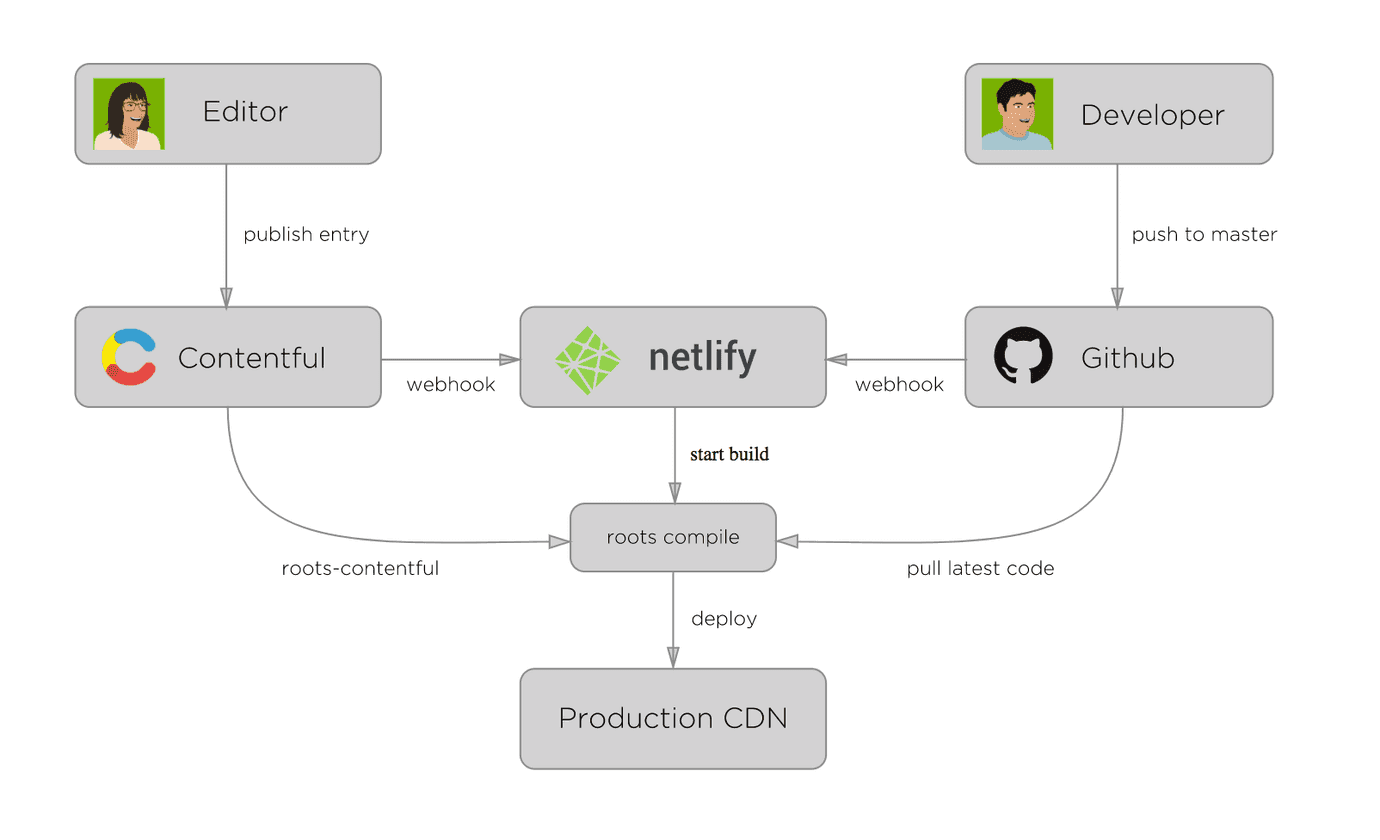
How does JAMstack work?

In the example noted in the picture, the development team works separately from the operations team. Netlify connects the two parties through what's called (CICD) operations.
Whereas the development team can use proprietary technologies such as JavaScript React, Go, or VueJs, and all the programming processes are linked with Github.
While the Operations team does its work via the Contentful content system.
The web hosting and publishing process takes place in the form of pre-rendered files via (Netlify) static site hosting provider.
In fact, JAMstack was initially brought to life by Netlify's Co-founder, Mathias Biilmann. Netlify provides next-generation web hosting and automation.
What are some tools I can use to create a JAMstack website or app?
JAMstack relies on a set of interrelated tools. Dealing with these tools seems a little intimidating at first, but this is because they are new and require consistent learning and patience. It can be divided into three main parts:
1- Static site generators
It is considered as a program that takes data, content, templates, and codes, processes them and outputs static files.
As the developer writes the code dynamically, the static site generators convert it into static HTML files quickly.
It is basically a collection of tools for building static websites based on a special set of inputs.
This means there is no direct connection with the databases, and no communication with the server.
This link should be shared, which compares and displays the list of static website generators for JamStack technology examples.
NextJs: It is one of the most popular generators (SSG) based on the / React / Node.js / JavaScript framework used to build dynamic or static interactive web applications.
Gatsby: is a React / Node.js / JavaScript-based open source framework for creating websites and apps (SSG).
Hugo is a Go language framework used to build dynamic or static interactive web applications.
Nuxt: A framework based on Vue.js / Node.js / JavaScript used to build dynamic or static interactive web applications.
2- Headless CMSs
Headless CMS is a content management system that provides a dashboard for creating and editing content, but it doesn't provide a front-end to create a website.
Content can be accessed through (APIs). Therefore, it is a back-end only solution.
Imagine WordPress, which has an admin dashboard, but no web themes or template.
It only allows the ability to create and store special server-side data types.
Everything related to the design and appearance of the site is called a "head". So it would be a headless CMS.
Some examples are, Contentful, Sanity, Cockpit, and Strapi.
3- Static web hosting
I like to think of this as the easy part depending on your setup.
Tools like Netlify and Vercel make it easy to install by linking it to the Github repo and building on push, but of course, you have options like AWS if you want more control. Here are some examples.
- AWS
- Azure
- GCP
- Github Pages
- Netlify
- Surge
- vercel
Make your app dynamic
Developers who build their sites using (JAMstack) dynamically take a microservices approach to build backend server-side tasks and this process is done by linking to APIs.
The process of linking with APIs is easy as it is possible to link with multiple third parties to complete the programming work.
Examples and tools;
- headlesscms.org - An endless list of headless CMSs.
- Contentful content management and storage.
- Algolia searches management.
- Cloudinary - Media and Photo Management.
- Google Analytics - Analytics website traffic,
- Auth0 - authentication and user registration.
- Snipcart - an online basket.
- Stripe / Paypal - payment gateways.
Useful links and references
- Author: Jam, JAMStack, https://jamstack.org/, Retrieved 9/10/2020
- Author: Jam, JAMStack, https://jamstack.wtf/, Retrieved 9/10/2020
- Author: Jam, WTF is Jamstack, https://cobwwweb.com/wtf-is-jamstack, Retrieved 9/10/2020
- Author: Blog, The Netlify Blog, https://www.netlify.com/blog/, Retrieved 10/9/2020
- Author: Gatsby, The Gatsby Blog, https://www.gatsbyjs.com/blog/, Retrieved 9/10/2020
- Author: Staticgen, The Staticgen Blog, https://www.staticgen.com/, Retrieved 9/10/2020
Build a JAMstack website with us
Written by Ammar Jabakji Tech lead, spending most of my time learning new technologies and building websites. Visit my website.
